A post describing a site, bookmarklet, font or icon set, or other resource.
Submitted by tdodson on September 12, 2014 - 2:47pm
 Today I'm sharing a great tool for exploring typography on the web. Fontface Ninja is a plugin for the Chrome and Safari browsers that allows you to identify the font face and styling of any text on a page.
Today I'm sharing a great tool for exploring typography on the web. Fontface Ninja is a plugin for the Chrome and Safari browsers that allows you to identify the font face and styling of any text on a page.
Submitted by tdodson on May 21, 2013 - 11:13am
I've been developing a responsive theme for a new site, and I've found Responsive Design Bookmarklet extremely useful. Just drag the button from the site to the bookmark bar in your browser and when you activate it, you'll have the ability to shrink the viewport to a number of pre-set widths.
Submitted by tdodson on September 16, 2012 - 3:41pm
I just stumbled across this great infographic from columnfivemedia. It offers a comparison of what are currently the most popular server-side languages: PHP, Ruby, and Python. The graphic also includes charts showing what combination of languages are most likely to get you a job.
Submitted by tdodson on July 26, 2012 - 12:44pm
 Web and application designers need icons, and most of the time we need more or less the same ones---icons representing users, icons for navigation and interactions, social media icons, etc. Several projects have been bundling these icons into pictographic fonts (sort of a Zapf Dingbats for icons).
Web and application designers need icons, and most of the time we need more or less the same ones---icons representing users, icons for navigation and interactions, social media icons, etc. Several projects have been bundling these icons into pictographic fonts (sort of a Zapf Dingbats for icons).
Submitted by tdodson on July 12, 2012 - 1:05pm
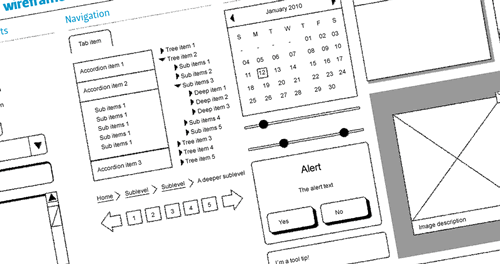
 It wasn't that long ago that my process for developing a website for a client was to create some visual mock-ups in Photoshop, get feedback, make changes, and then get coding. More recently, I've adopted the practice of starting with wireframes for any project that requires input from a client.
It wasn't that long ago that my process for developing a website for a client was to create some visual mock-ups in Photoshop, get feedback, make changes, and then get coding. More recently, I've adopted the practice of starting with wireframes for any project that requires input from a client.
Submitted by tdodson on July 1, 2012 - 4:49pm
 There's a new code editor in town, and it's free and open source. Brackets is an editor specifically designed for web development, focusing on CSS, HTML, and JavaScript. What makes it unique is that it is also built in those same languages.
There's a new code editor in town, and it's free and open source. Brackets is an editor specifically designed for web development, focusing on CSS, HTML, and JavaScript. What makes it unique is that it is also built in those same languages.
Submitted by tdodson on June 30, 2012 - 1:44pm

Want to see what a website looks like under the hood? Or maybe debug some script you've just written? It's hard to find a better tool than Mozilla's Firebug plugin for the Firefox browser. Chrome, Safari, and Opera browsers all have development tools that allow you explore the code and resources that makes a particular webiste go. Still, most developers I know prefer to use Firebug.
Submitted by tdodson on March 14, 2012 - 1:35pm

Earlier this week, I attended a presentation at Harvard about an extension of the CSS3 language called Sassy CSS (SPCSS), or just "Sass." Here's the run-down:
Submitted by tdodson on February 25, 2012 - 11:14am

If you've spent any time designing text for print or the web, you're probably familiar with "Lorem Ipsum." For the uninitiated, Lorem Ipsum refers to a passage of latin text from the Roman philosopher Cicero. For hundreds of years, type designers have used this passage as place-holder text in their designs.
Submitted by tdodson on February 3, 2012 - 8:02am
Pages