E-Books & Accessibility
Presentation Slides from Nov 12, 2020
Pew Research Center Reading Studies
One-in-five Americans Now Listen to Audiobooks
EBook Readers & Tools
Daisy Accessible Publishing Knowledge Base
http://kb.daisy.org/publishing/docs/
Aria Roles
http://kb.daisy.org/publishing/docs/html/roles.html
Image Descriptions
Accessibility Metadata
Tables
Screen Readers
ACE Accessibility Checker
People
Laura Brady. eBook developer and acessibility expert
Anne-Marie Concepcion. Digital publishing expert
Matt Garish. Editor at DAISY consortium and works on W3C and EPUB 3.0 standards
Stephanie Rosen. Accessibility specialist at University of Michigan Library
Strictly for My Ninjas
 Today I'm sharing a great tool for exploring typography on the web. Fontface Ninja is a plugin for the Chrome and Safari browsers that allows you to identify the font face and styling of any text on a page. Simply mouseover some text and Fontface Ninja will bring up a slick animated tooltip that tells you what font is being used, its size and line height in pixels, and what (if any) custom letterspacing has been applied.
Today I'm sharing a great tool for exploring typography on the web. Fontface Ninja is a plugin for the Chrome and Safari browsers that allows you to identify the font face and styling of any text on a page. Simply mouseover some text and Fontface Ninja will bring up a slick animated tooltip that tells you what font is being used, its size and line height in pixels, and what (if any) custom letterspacing has been applied.
The plugin also provides the option of viewing a page stripped of all of its colors and images, showing just the text of the page in black against a white background. Clicking on the tooltip brings up a field box that allows you to take the site's font for a spin; you can type some text in the font (whether the font is already installed on your system or not). Finally, for sites that use webfonts, you can even send your font ninja on a secret mission to retrieve and download the entire font. As the developers point out though, the plugin isn't an open invitation to steal fonts from type designers: if you like a font and plan to use it in one of your projects, you should always get a legit copy and license.
iBooks Moves off the iPad
 Apple's iBooks format can provide rich, interactive reading experiences that the most common eBook formats, EPUB 2.0 and Mobi/AZW, just can't match. Also, Apple provides a free, powerful, and easy-to-use application, iBooks Author, for creating iBooks. A major limitation of the format, however, has been that iBooks can only be displayed on iPads. Period.
Apple's iBooks format can provide rich, interactive reading experiences that the most common eBook formats, EPUB 2.0 and Mobi/AZW, just can't match. Also, Apple provides a free, powerful, and easy-to-use application, iBooks Author, for creating iBooks. A major limitation of the format, however, has been that iBooks can only be displayed on iPads. Period.
Educators and textbook publishers immediately saw the value of the new features offered by the iBooks format: built-in quizzes, embedded videos, slideshows, interactive illustrations, etc. However, in order to take advantage of the features of an iBook, students have had to purchase (or be provided with) iPads. Even students heading off to college toting shiny new MacBooks and MacBook Airs couldn't access their iBook textbooks on those devices. The limitation has been vexing to developers as well---it's meant that even users of iBooks Author on their desktop and laptops have needed to move their working drafts to an iPad just to preview a change (a frustrating and inefficient workflow)!
Well, those days are almost over. Apple has announced that the next version of its iBooks app will work on Apple desktops and laptops. Although it may hurt Apple's sales of iPads, opening up iBooks to laptops and desktops will no doubt draw more users and developers to the format.
Type Patterns in Web Design (2013)
 When you take away the images and other media, most of what determines the look and feel of a website is typography. In 2009, Smashing Magazine conducted a survey of text-heavy sites (like newspapers and magazines) and provided a guide to the common typographic practices in web design at that time. The editors have just updated the survey and published their 2013 report. Some trends to note include: broad adoption of web fonts, an increase in the use of serif styles for body text, and an increase in the sizes of body text.
When you take away the images and other media, most of what determines the look and feel of a website is typography. In 2009, Smashing Magazine conducted a survey of text-heavy sites (like newspapers and magazines) and provided a guide to the common typographic practices in web design at that time. The editors have just updated the survey and published their 2013 report. Some trends to note include: broad adoption of web fonts, an increase in the use of serif styles for body text, and an increase in the sizes of body text.
Responsive Design Bookmarklet
I've been developing a responsive theme for a new site, and I've found Responsive Design Bookmarklet extremely useful. Just drag the button from the site to the bookmark bar in your browser and when you activate it, you'll have the ability to shrink the viewport to a number of pre-set widths. It's a great way to quickly test how your site design will look when constrained by the smaller screen sizes of mobile and tablet devices (in both vertical or horizontal orientations).
E-Book Tools
View this screencast of my DIY Ebooks presentation for an in-depth look at the E-Book production process.
Stats on EBook Reading and Publishing
Pew Study on the rise of ereading (April 4, 2012).
E-Book and E-Reader stats and charts.
Vendors who will convert files to EPUBs
Smashwords will convert a Word document, formatted according to their guidelines, into an ebook which they will then distribute it to the major ebook retailers. The conversion itself service is free, but Smashwords takes a 10% cut of partner sales and a 15% cut from sales on their own website.
Lulu.com will convert PDFs and Word documents to Ebooks. Cost is between $290 and $400 dollars depending on the size of the document and the format.
Kindle Direct Publishing. If you want to sell your book only in Amazon’s Kindle Store, you can convert your Word file to the Kindle format using KDP. Creating an account is free.
Applications that will convert files to EPUB
iWork Pages will export to EPUB.
Calibre. A free and open source e-book library management application. Converts from a large number of formats to a large number of formats. It automatically detects and creates book structures like chapters and table of contents and insert the books metadata into the final project. It doesn’t convert Word documents directly to EPUB and MOBI, but is does convert from RTF (rich text format, a generic word processing format), HTML, and PDF. The Calibre manual cautions, however, that “PDF is a terrible format to convert from.”
Adobe InDesign. Part of Adobe’s Creative Suite. InDesign is the industry standard publishing application for print publications, interactive PDF documents, digital magazines, and eBooks. It has a number of features that print designers really value, like powerful layout and type-setting tools, tools for integrating artwork into designs, and user-defined styles for paragraphs, objects, and characters. Has some very powerful tools for converting InDesign documents to Epubs. Features include the ability to automatically create a navigational table of contents, rasterizing the first page as a cover, breaking up the content into separate files based on user-defined styles, embed fonts, define metadata, even attach an external style sheet.
Desktop E-reading Applications & Previewers
Adobe Digital Editions. A lot of libraries and companies use Adobe’s digital rights management system, so it’s very common. This is your generic, vanilla eReader. Good sense of how it’s going to look on other platforms.
EPUB Reader Plugin for Firefox. Allows you read EPUBs in the Firefox browser without any additional software.
Ibis. A free, web-based ereader. Allows you to read your EPUBs without software anywhere where you have an internet connection.
Bookle. Mac-only stand-alone EPUB book reader.
Nook for Desktops. Barnes & Noble EPUB reader..
Kindle for Desktops. Desktop reader for Amazon's MOBI files.
Kindle Previewer. Kindle Previewer is a graphical user interface tool that emulates how books display across Kindle devices and apps. It also automically converts EPUB files to the MOBI format.
There is presently no desktop software that lets you proof how an EPUB will look on iBooks, Apple's iOS reader.
EPUB Validators
EPUBcheck. A command line Java application for validating ePubs from the International Digital Publishing Forum.
EPUB Validator. Free online validation tool. Upload a file of up to 10 MB and the validator will report any errors, which file they are in, and where (line numbers).
EPUB Check for Mac. An applescript for validating EPUBs. Just drag & drop ePub files onto the AppleScript, and the script will run epubcheck and report back on errors.
EPUB De-Compressor / Compresser
An EPUB can be unzipped on a PC by simply changing the file extension from .epub to .zip and unzip normally. This will not work on a Mac.
EPUB Unzip and EPUB Zip for Mac. A pair of applescripts that de-compress and re-compress EPUB files.
Editing
You can use any code editor to edit the files of an unzipped EPUB. Some popular editors are Sublime 2, BBEdit, NotePad++, Emacs, and TextWrangler. A nice feature of TextWrangler is that it allows the user to edit the files inside an EPUB without unzipping it.
Sigil is a dedicated code editor for EPUBs. It features multiple views: book view, code view, and preview View. Other features include: table of contents generator, metadata editor, spell-checking, and an integrated EPUB validator called FlightCrew.
Authoring (iPad Only)
Adobe Publisher Suite. A tool to create, develop, and deliver iPad apps such as brochures, portfolios, yearbooks, or annual reports without writing code
iBooks Author. A tool for creating interactive E-Book applications for the iPad.
Theming
ePub Zen Garden. A collection of CSS stylesheets specifically designed for ePubs.
Converting to Kindle formats (MOBI and KF8)
KindleGen is a command line tool that generates a single file supporting both KF8 and Mobi formats.
Kindle Previewer also automatically converts EPUBs opened in the application to KF8 and Mobi formats.
EPUB3
Readium. An extension for Google Chrome that allows you to read EPUB3 documents without additional software.
EPUB3 Samples. This is a repository of EPUB 3.0 sample documents. The collection is intended to showcase features of the EPUB 3 standard, and to provide testing materials for Reading System developers
EPUB 3 Support Grid. The Book Industry Study Group provides this regularly updated grid of EPUB 3 support and functionality. Find out what devices support what features.
PHP vs. Ruby vs. Python
I just stumbled across this great infographic from columnfivemedia. It offers a comparison of what are currently the most popular server-side languages: PHP, Ruby, and Python. The graphic also includes charts showing what combination of languages are most likely to get you a job.
Icon Font Families
 Web and application designers need icons, and most of the time we need more or less the same ones---icons representing users, icons for navigation and interactions, social media icons, etc. Several projects have been bundling these icons into pictographic fonts (sort of a Zapf Dingbats for icons). Lately, I've been using a combination of two of these fonts, Entypo and Font Awesome, whenever I need basic, single-color icons.
Web and application designers need icons, and most of the time we need more or less the same ones---icons representing users, icons for navigation and interactions, social media icons, etc. Several projects have been bundling these icons into pictographic fonts (sort of a Zapf Dingbats for icons). Lately, I've been using a combination of two of these fonts, Entypo and Font Awesome, whenever I need basic, single-color icons.
Both are free and both allow you to make use of the icons for both personal and commercial projects. In addition to bundling together the icons into fonts, Entypo and Font Awesome also provide each set of icons as vector graphics. Having the icons as vectors makes it possible to scale them up and down easily and to create any number of modifications or transformations in an application like Adobe Illustrator. Just the other day, for example, I enlarged and re-colored Entypo's thunderbolt icon for the back section of a book cover.
Symbolset takes the concept of the icon font family even further. Using Symbolset as a font on your website, you can call symbols using common terms that screen readers and search engines see as words. Just type "cart," for example, in your HTML code with Symbolset as the font and a shopping cart icon will appear in the user's browser. This handsome, SEO-friendly icon pack isn't free; the base package is $30. For only $1, though, you can download a set of logos for web-based services and products (the facebook "f", for example) that will surely find a welcome place in your web designer's toolkit.
Design for Drupal 4
 This is a post about Design for Drupal
This is a post about Design for Drupal
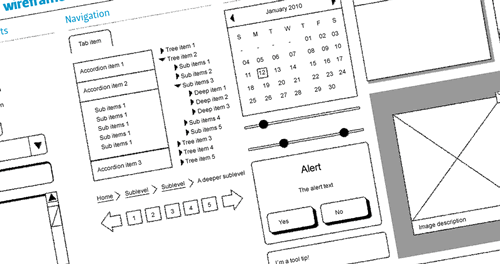
Getting Sketchy with Wireframes
 It wasn't that long ago that my process for developing a website for a client was to create some visual mock-ups in Photoshop, get feedback, make changes, and then get coding. More recently, I've adopted the practice of starting with wireframes for any project that requires input from a client.
It wasn't that long ago that my process for developing a website for a client was to create some visual mock-ups in Photoshop, get feedback, make changes, and then get coding. More recently, I've adopted the practice of starting with wireframes for any project that requires input from a client.
Wireframes (as opposed to mock-ups) have the advantage of focusing the conversation with the client on functionality and layout without getting tripped up early in the process on visual elements like icon color, font choice, graphics, and so on. Wireframing allows me to quickly and easily integrate client feedback into a new iteration. Once the client has signed off on the wireframes, I can move on to producing mockups with a clear set of blueprints for how the site is going to be structured.
In order to make it clear that the wireframes are preliminary and subject to change, I like to use a sketchy style as opposed to one where the graphic and UI elements look more like an actual finished site. I've started using Adobe Fireworks for wireframing, though there are many other tools available. Because Firework's objects weren't sketchy enough for me, I downloaded the Dragnet Website Wireframes Kit. If you're new to Fireworks, it might not be immediately clear what to do with a kit like this. It turned out that all I had to do was select Import Symbols from the Document Library panel Options menu, navigate to the PNG file, and select the symbols to import (I grabbed them all). The symbols appear in the Document Library panel and can then be added (a little tediously, one by one) to your Common Library for re-use on other projects.
I found Jim Babbage's lynda.com course "Fireworks CS5: Rapid Prototyping" very helpful. And if you have the lastest version of Fireworks, don't be put off by the "CS5" in the title; the techniques still work great in CS6.
If you don't have the money to spend on Fireworks, don't like it, or (like me, your free trial edition is about to run out), there are free, web-based tools like Pencil Project, Mockingbird, and Moqups. Thanks to Eric Goldhagen for recommending these.
