 It wasn't that long ago that my process for developing a website for a client was to create some visual mock-ups in Photoshop, get feedback, make changes, and then get coding. More recently, I've adopted the practice of starting with wireframes for any project that requires input from a client.
It wasn't that long ago that my process for developing a website for a client was to create some visual mock-ups in Photoshop, get feedback, make changes, and then get coding. More recently, I've adopted the practice of starting with wireframes for any project that requires input from a client.
Wireframes (as opposed to mock-ups) have the advantage of focusing the conversation with the client on functionality and layout without getting tripped up early in the process on visual elements like icon color, font choice, graphics, and so on. Wireframing allows me to quickly and easily integrate client feedback into a new iteration. Once the client has signed off on the wireframes, I can move on to producing mockups with a clear set of blueprints for how the site is going to be structured.
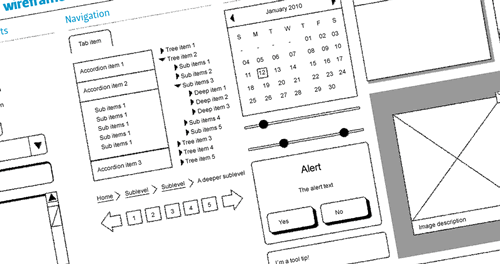
In order to make it clear that the wireframes are preliminary and subject to change, I like to use a sketchy style as opposed to one where the graphic and UI elements look more like an actual finished site. I've started using Adobe Fireworks for wireframing, though there are many other tools available. Because Firework's objects weren't sketchy enough for me, I downloaded the Dragnet Website Wireframes Kit. If you're new to Fireworks, it might not be immediately clear what to do with a kit like this. It turned out that all I had to do was select Import Symbols from the Document Library panel Options menu, navigate to the PNG file, and select the symbols to import (I grabbed them all). The symbols appear in the Document Library panel and can then be added (a little tediously, one by one) to your Common Library for re-use on other projects.
I found Jim Babbage's lynda.com course "Fireworks CS5: Rapid Prototyping" very helpful. And if you have the lastest version of Fireworks, don't be put off by the "CS5" in the title; the techniques still work great in CS6.
If you don't have the money to spend on Fireworks, don't like it, or (like me, your free trial edition is about to run out), there are free, web-based tools like Pencil Project, Mockingbird, and Moqups. Thanks to Eric Goldhagen for recommending these.
