I developed an application for the Harvard Library that displays technology available for loan. I originally developed the app for the Cabot Science Library, but provided enough flexibility that it could be expanded to include other libraries on campus.
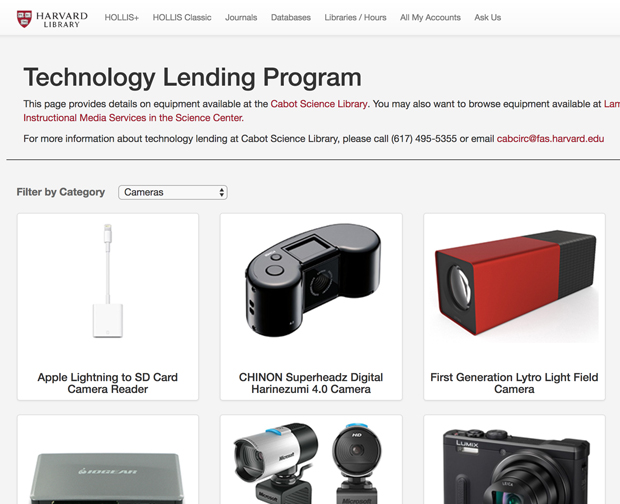
The app displays a responsive grid of images and titles of items in the collection. The grid can be sorted by item category, library, or loan period. Clicking on an image on the grid takes the user to additional information about that item, including a link to the Harvard Library catalog (HOLLIS) to determine if the item is available or checked out.
Data about each item is provided by the Drupal CMS, which is also used by librarians to add and edit items. These users already use the same instance of Drupal to maintain library web sites, and so it made sense to use the Drupal user interface for content authoring; that way library staff can update the app without needing to know the details of how it works.
Using the Services and Services Views modules, Drupal generates a structured feed (in JSON) of all content of type “technology." Each item of technology is an individual piece of content, represented as a JavaScript object in this feed. The core of the application is a script that loads and reads the JSON feed using JQuery and renders the objects in Handlebars templates. The script populates the grid of objects, links them to individual pages, and provides the filtering functionality. The HTML and CSS for the responsive display is provided by the Bootstrap framework, with additional customization handled by a CSS stylesheet.