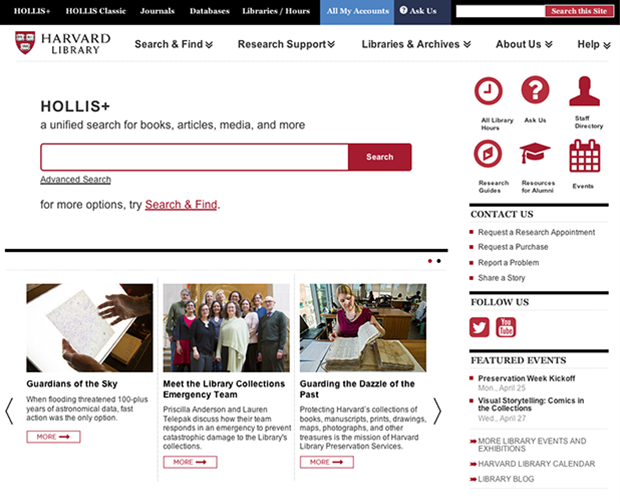
From July 2013 to August 2017, I worked as the web developer and designer for the Harvard Library, focused on front-end development for the Harvard Library Website. In that time, I took on a variety projects:
- Designed and developed a new main menu interface with improved usability and accessibility and a clearer visual hierarchy.
- Increased the load speed of the homepage by 13% by optimizing images and aggregating and compressing files.
- Used Axure RP to share prototypes with stakeholders, articulate design decisions, and facilitate discussion and approval of designs.
- Instituted site-wide changes to typography to improve legibility, accessibility, and consistency.
- Conducted usability tests with Harvard undergraduates using Morae Recorder.
- Designed and built a site in Bootstrap to celebrate the centennial of Widener Library; featured responsive masonry-style layout, styling for embedded tweets, and feedback form scripted in PHP.
- Built a PHP application that was utilized by hundreds of users to send e-cards for the winter holidays and Valentines Day.
- Re-designed the staff directory and developed new profile pages in Drupal 7 using the Views and Display Suite modules.
- Developed blog functionality for the Harvard Library communications team and Preservation Services.
- Adopted a web development workflow using Git, Grunt.js, Sass & Compass, and Drupal’s features module.
- Developed a social media page for the libraries.
- Developed templates for responsive HTML emails and produced a number individual emails for mass distribution.